What is '=' in Javascript?
A single equal to '=' sign, in JavaScript, means to assign a value to something.
A single equal to (=) is an assignment operator.
This is completely different from the equality operators: '==' and '==='
// for example
const a = 5;
// value of 5 has been assigned to the variable a
What are '==' and '===' in JavaScript?
These both are equality operators used to compare two things in JavaScript.
// for example
const a = 5;
const b = 5;
console.log( a == b ) // true
console.log( a === b ) // true
// both == and === are used to compare two things in JavaScript
But then what makes '==' different from '==='? Let's Find out!
Here are a few Jargons you need to understand
Operators are the symbols that perform a certain operation on two things.
The things that are being operated on are called Operands.
Value is the data that is stored in something (like a variable or an object).
Value datatype ( also known as datatype, type, value type, etc.) denotes the type of data stored.
Type conversion is to convert one data type into another data type. It is also known by different terms like type coercion or typecasting.
// for example
const a = 10;
// here the operator is '='
// the operands are "const a" and "10"
// the value of a is 10
// the datatype of a is a number
// operator "=" assigns 10 as a value to the variable a
Difference between with '==' and '==='
Loose Equality Operator (==)
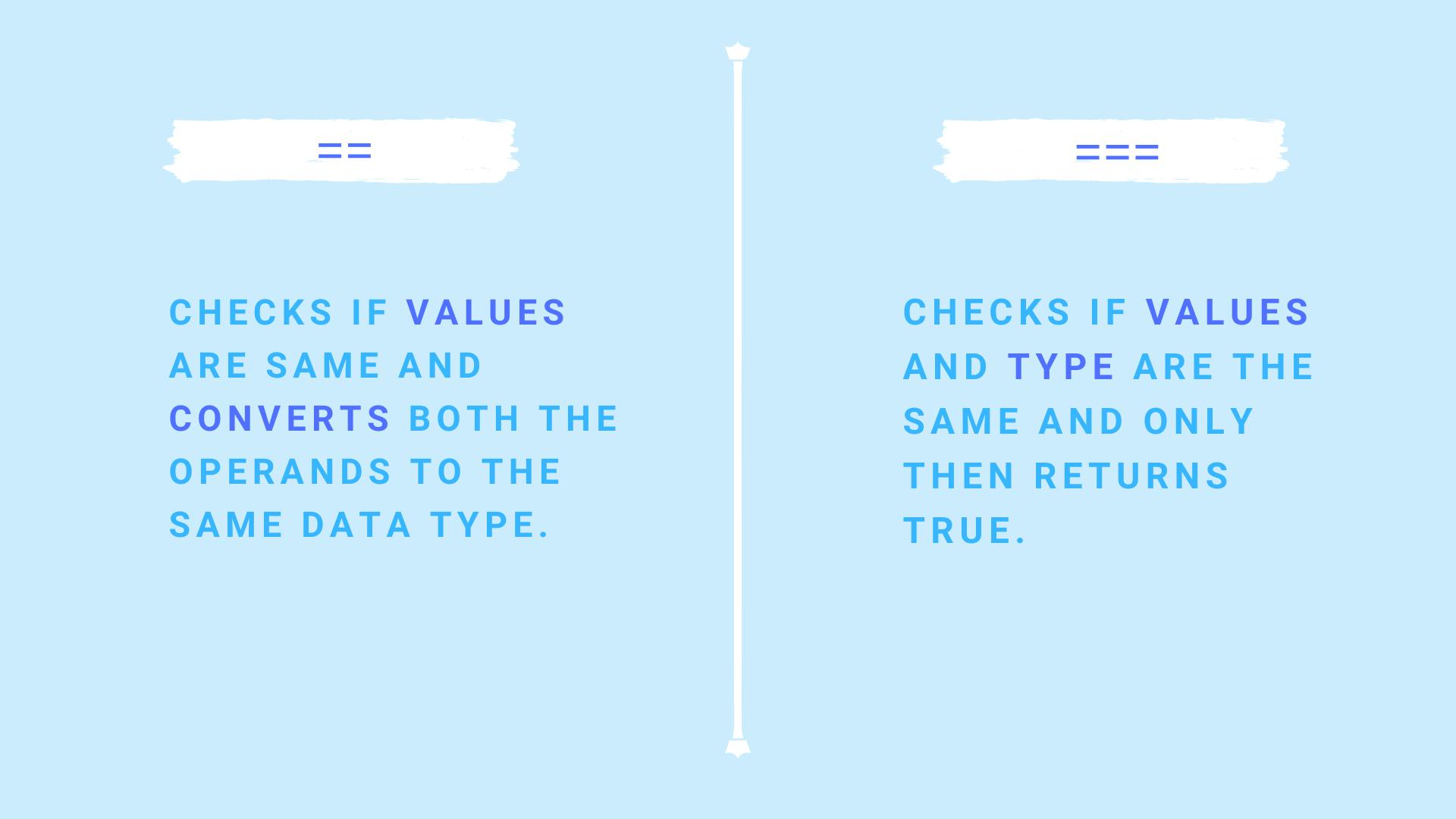
Double equals to (==) is known as Loose Equality Operator. Loose Equality Operator compares the values of two operands and does not compare their datatype.
For example, if the values of two strings match but their type does not match, the loose equality operator returns true. This is because it converts one type of data to another type.
const a = 5
const b = "5"
console.log(a == b) // true
Let's see a few more examples.
// when type conversion does not take place
console.log(10 == 10) // true
console.log("hi there" == "hi there")// true
// when type conversion happens
console.log(5 == "5") // true
console.log(true == 1) // true
console.log(true == "1") // true
console.log(false == 0) // true
console.log(false == "0") // true
console.log(null == undefined) // true
Strict Equality Operator (===)
Triple equals to (===) is known as Strict Equality Operator. Strict Equality Operator compares the values and datatypes of two operands.
For example, if the values of two strings match and their datatypes also match, only then will the strict equality operator return true. Type conversion is not done by the '===' operator.
First, the strict equality checks if the type of the operands is the same.
Next, it checks whether the lengths are the same.
Finally, it checks if the inner values match exactly between the two operands.
const a = 5
const b = "5"
console.log(a === b) // false
Let's see a few more examples.
// here's what happens when you use strict equality operator
console.log(5 === "5") // false
console.log(5 === 5) // true
console.log(true === 1) // false
console.log(true === "1") // false
console.log(true === true) // true
console.log(null === undefined) // false
console.log(null === null) // true
A strict equality operator only gives true if the two operands are exactly equal in type and value.
Comparing Objects
Two different objects cannot be equal. An object is equal only to itself. Even if the two objects have the same properties they are not equal.
let obj1 = {
a: 1,
b: "sandwich"
}
let obj2 = {
a: 1,
b: "sandwich"
}
let objRef = obj1
// It's obvious that the object is equal to itself
console.log(obj1 == obj1) // true
console.log(obj1 === obj1) // true
// but it is not equal to the other object
console.log(obj1 == obj2) // false
console.log(obj1 === obj2) // false
// but it is equal to it's own reference
console.log(obj1 == objRef) // false
console.log(obj1 === objRef) // false
Why does this happen?
Strings, numbers, boolean, null, undefined and a few others are primitive datatypes. They are compared differently than objects and arrays. (Objects and arrays are non-primitive datatypes.)
In primitive datatypes, you check if values or (values + datatype) are the same.
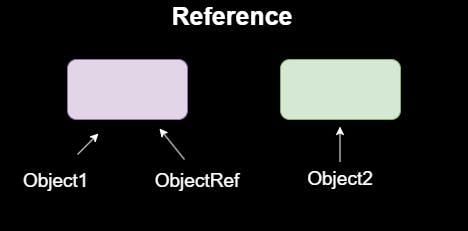
In non-primitive datatypes, like objects, you check the reference to the objects and not the values of the objects.
Reference is only meant for compound data (objects and arrays). Reference is pointing to a space in the memory location.

In simple words, two different objects are from two different memory locations and that is why they are not equal.
Which one should you use?
It all depends on the use case.
Loose Equality Operator '==' provides a way to convert data and compare when you do not need the types to match.
Strict Equality Operator '===' provides a perfect match.
Although most times, '===' is preferred over '==' as it helps avoid the confusion caused by type conversion.
Conclusion

This was a simple explanation of equality operators. Hope you found it interesting! For a more in-depth explanation, you can check the reference below.