Errors in JavaScript - Reference, Type, Syntax
Reference Error vs Type Error vs Syntax Error
Table of contents
Errors are not bad in JavaScript. They are guides to writing your code correctly. But understanding these errors will help you avoid them and resolve them.
In this blog we will be discussing the three main errors you are bound to run into, in JavaScript. So let's dive in.
ReferenceError
A reference error occurs when the JavaScript engine cannot find the reference that you are looking for.
For example, if you were looking for an uncorrupt politician💀. (Umm... skip that.) Or if you were looking for "love" in an Asian household. (Chappals don't count.)
Or if you are looking for warmth in Antarctica, you are looking for it in the wrong scope of the Earth🤔.
Let's see when the ReferenceError occurs:
When you try to access a variable or function that simply does not exist in the code.


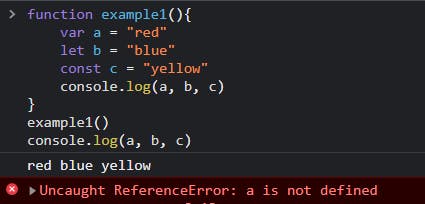
When you try to access a variable outside of its scope. Scope is the limits up to which you can access a variable, beyond that you cannot use the variable.
All var, let, and const variables cannot be accessed outside functions. They can only be accessed inside functions.

let and const cannot be accessed outside a block. (Block is a block of code defined by {} curly braces. It is present in if-else statements, for loops, etc.)

(Just in case you are wondering why it is giving a reference error only for x and not for y, its because: JS stops further execution of code as soon as it encounters the first error)
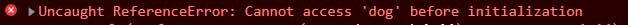
When you try to access let or const variables before initialization: They give a ReferenceError because they are in a Temporal Dead Zone and cannot be accessed before initialization.
console.log(dog); const dog = "Retriever"
TypeError
A TypeError occurs when you are using one type of data as something it is not meant to be. Essentially, when JS encounters an unexpected operation on an invalid type of value in your code, it gives a TypeError.
For example, if you were watering your pet cat to grow it won't work but if you water your pet plant it will.
Let's see when the TypeError occurs:
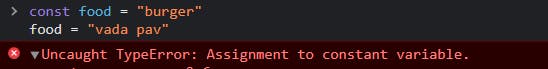
When you try to re-assign a const declaration, it gives a TypeError. This is because const variables are meant to be constant and cannot be reassigned.

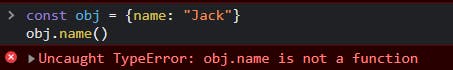
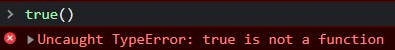
When you try to use a variable/array/object/property of an object/boolean etc. as a function.




Using a method meant for one datatype on another datatype.
string method on a number/boolean/null/undefined and others.
number method on a string/others.
array method on a string/others... and so on.

[NaN (not-a-number), is an illegal number and is considered an error value.]
SyntaxError
Syntax is the way you are supposed to write code in JavaScript. It is the grammar of JavaScript. When you violate that syntax JS gives a SyntaxError.
Grammar nazis exist even in code 👮♂️😟.
So when do SyntaxErrors occur:
If you miss a bracket (any kind of bracket) or a quotation mark or a comma in JS it will give you a SyntaxError. Or even if you close a double quotation mark string with a single quote
"hello'or one type of bracket with anotherconsole.log("hi"].
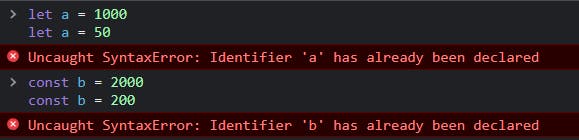
When you redeclare a let or const variable in JS: it shall not be tolerated!

When you declare a const without an initializer/ assignment. It is mandatory.

How to tackle Errors?
Always be sure to read the error and what it is saying
Always declare variables at the top of the scope
Use let and const because "Errors acche hote hein!". They tell you exactly what is wrong with your code.
Make sure to check the scope you are accessing things in, whether you are using an operation on an invalid datatype, and your grammar i.e. your syntax is correct.
Now that you know why errors occur, you can easily detangle yourself from messy situations. Hope you enjoyed the read! See you next time :)
